- Posts: 49
- Thank you received: 0
Custom field radio set displays with bullets
- azurelink
- Topic Author
- Offline
- Senior Member
-

Less
More
11 years 3 months ago - 11 years 3 months ago #50908
by azurelink
Custom field radio set displays with bullets was created by azurelink
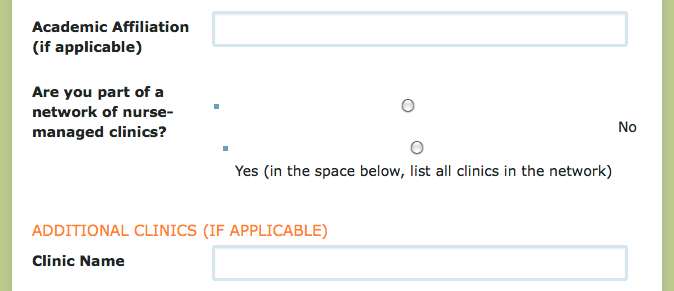
In Joom Donation 3.8 my radio button custom fieldset is displaying within unordered list items with bullets, and the text has lots of space in it. I've attached a screenshot of the problem. The pre-defined donation value radio buttons display fine.
Is this a bug in JoomDonation, or a template issue? Site is running on Joomla v. 3.3.6.
Thanks
Is this a bug in JoomDonation, or a template issue? Site is running on Joomla v. 3.3.6.
Thanks
Last edit: 11 years 3 months ago by azurelink.
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

11 years 3 months ago #50915
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Custom field radio set displays with bullets
Hi
I believe it is something rendered by the css of your site template. So if you can, please try to solve it yourself. If you could not solve it, please submit a support ticket sending us information of your site. I will have a template developer look at it and solve it for you
Tuan
I believe it is something rendered by the css of your site template. So if you can, please try to solve it yourself. If you could not solve it, please submit a support ticket sending us information of your site. I will have a template developer look at it and solve it for you
Tuan
Please Log in or Create an account to join the conversation.
- azurelink
- Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
11 years 3 months ago #50924
by azurelink
Replied by azurelink on topic Custom field radio set displays with bullets
Hi Tuan,
It looks like there was a "inputbox" style applied to that radiobutton fieldset, which was apparently putting the buttons into the list item. It seems to have fixed it — except that for whatever reason, the value on the second line has a character space in front of it, so the two radio button choices do not align flush left. Is JD programmed to add an extra space character?
It looks like there was a "inputbox" style applied to that radiobutton fieldset, which was apparently putting the buttons into the list item. It seems to have fixed it — except that for whatever reason, the value on the second line has a character space in front of it, so the two radio button choices do not align flush left. Is JD programmed to add an extra space character?
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

11 years 3 months ago #50955
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Custom field radio set displays with bullets
It is not. Maybe the reason is because you leave empty space in the value of the option ? We can check it together when you are available on Skype
Tuan
Tuan
Please Log in or Create an account to join the conversation.
- azurelink
- Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
11 years 3 months ago - 11 years 3 months ago #50980
by azurelink
Replied by azurelink on topic Custom field radio set displays with bullets
I just texted you some info on this via Skype. I'm actually wondering if JD would normally display two radio buttons horizontally on the same line, but for some reason they are displaying on two lines, and that is where the space before the second radio button is coming from? I don't see any space in the source code. And as I said above, I've deleted the inputbox style, so there is no CSS for the field.
I thought that this problem might have been caused by having a long, multi-line label which might be increasing the depth of the div containing the radio buttons, but when as a test I made the label text shorter (one line), the radio buttons were still on two lines, with the extra character space.
I thought that this problem might have been caused by having a long, multi-line label which might be increasing the depth of the div containing the radio buttons, but when as a test I made the label text shorter (one line), the radio buttons were still on two lines, with the extra character space.
Last edit: 11 years 3 months ago by azurelink.
Please Log in or Create an account to join the conversation.
- azurelink
- Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
11 years 3 months ago - 11 years 3 months ago #50984
by azurelink
Replied by azurelink on topic Custom field radio set displays with bullets
I've confirmed that the extra "space" before the second radio button is caused by the following margin-left style in bootstrap.css:
.row-fluid [class*="span"] {
display: block;
width: 100%;
min-height: 30px;
box-sizing: border-box;
float: left;
margin-left: 2.12766%;
}
If I set margin-left: in the above to zero, the second radio button aligns with the first. What do you suggest? (I'd really rather have the two radio buttons display on the same line. But if that can't happen, I'd like to at least line them up flush left.)
.row-fluid [class*="span"] {
display: block;
width: 100%;
min-height: 30px;
box-sizing: border-box;
float: left;
margin-left: 2.12766%;
}
If I set margin-left: in the above to zero, the second radio button aligns with the first. What do you suggest? (I'd really rather have the two radio buttons display on the same line. But if that can't happen, I'd like to at least line them up flush left.)
Last edit: 11 years 3 months ago by azurelink. Reason: Modified verbiage.
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

11 years 3 months ago #51013
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Custom field radio set displays with bullets
Hi
Infact, you can control how many options is displayed per line using the Size property of the custom field. So for example, if you want 2 options is displayed per line, you can edit the custom field, set Size property to 2 and It should work as expected
Regards,
Tuan
Infact, you can control how many options is displayed per line using the Size property of the custom field. So for example, if you want 2 options is displayed per line, you can edit the custom field, set Size property to 2 and It should work as expected
Regards,
Tuan
The following user(s) said Thank You: azurelink
Please Log in or Create an account to join the conversation.
- azurelink
- Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
11 years 3 months ago - 11 years 3 months ago #51160
by azurelink
Replied by azurelink on topic Custom field radio set displays with bullets
Hi Tuan -- Thanks, that fixed it. I set it to 2 and both radio buttons now display on the same line. Size was set to 25, so it appears that even though there were only two button values, JD was still adding twenty five columns, or divs, or whatever it does.
My suggestion would be to have them align toward the left. Right now they are spread across the column so there is too much space between them and it looks kind of funny.
It would be good to have this info added to the JD documentation.
My suggestion would be to have them align toward the left. Right now they are spread across the column so there is too much space between them and it looks kind of funny.
It would be good to have this info added to the JD documentation.
Last edit: 11 years 3 months ago by azurelink.
Please Log in or Create an account to join the conversation.
Moderators: Dang Thuc Dam, Dang Dam
Support
Documentation
Information
Copyright © 2026 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.