- Posts: 13129
- Thank you received: 1708
New PDF Invoice layout - OS Services Booking 2.9.2
- Mr. Dam
-
 Topic Author
Topic Author
- Offline
- Administrator
-

Less
More
4 years 11 months ago #136237
by Mr. Dam
New PDF Invoice layout - OS Services Booking 2.9.2 was created by Mr. Dam
In OS Services Booking 2.9.2, we improve layout of PDF Invoice, but new invoice content isn't applied to existing OS Services Booking site. So that, if you want to update new PDF Invoice layout, please following below steps
1. Open OS Services Booking Configuration
2. Open tab: Invoice Setting
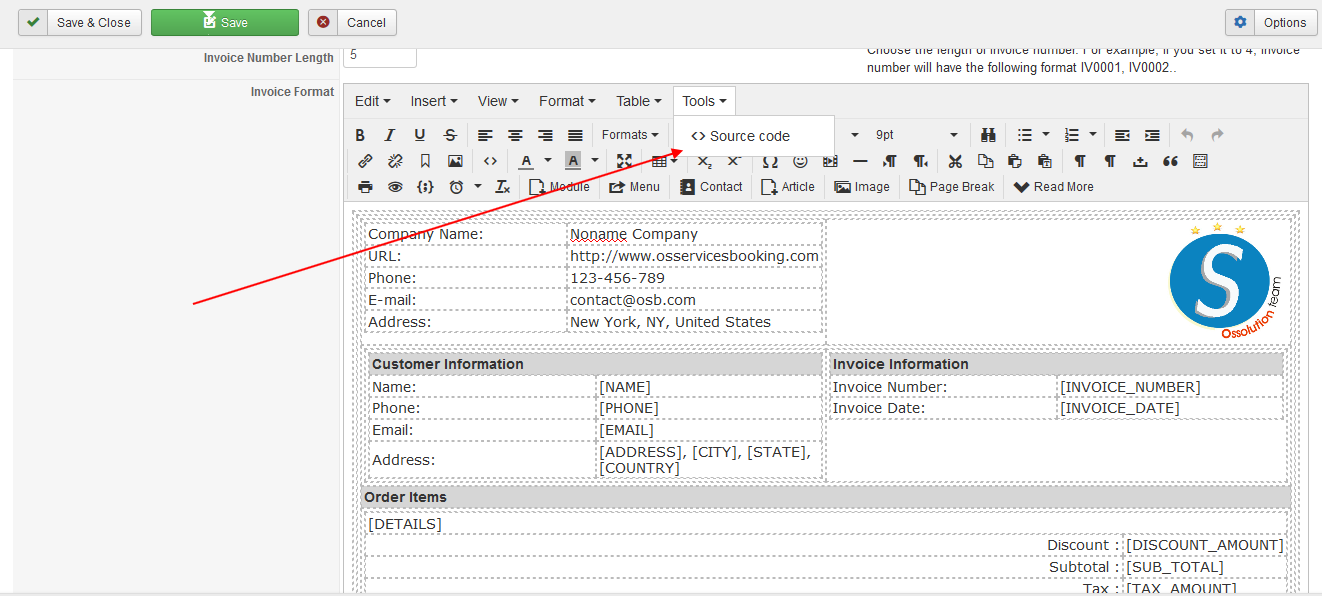
3. In field: Invoice Format, open source code of Editor
4. Add below HTML code
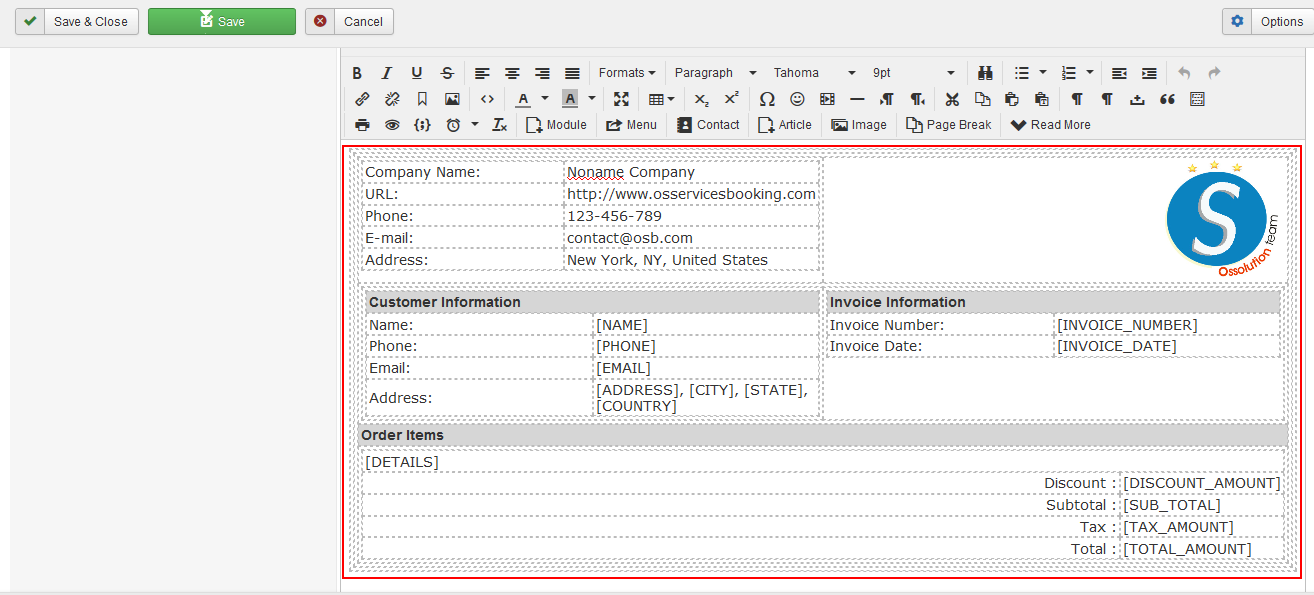
See screenshots.
5. Close Source code window, and adjust content of invoice in Editor.
Good luck
Dev team
1. Open OS Services Booking Configuration
2. Open tab: Invoice Setting
3. In field: Invoice Format, open source code of Editor
4. Add below HTML code
Code:
<table border="0" width="100%" cellspacing="0" cellpadding="2">
<tbody>
<tr>
<td align="left" width="100%">
<table border="0" width="100%" cellspacing="0" cellpadding="2">
<tbody>
<tr>
<td width="100%">
<table style="width: 100%;" border="0" cellspacing="0" cellpadding="2">
<tbody>
<tr>
<td align="left" valign="top" width="50%">
<table style="width: 100%;" border="0" cellspacing="0" cellpadding="2">
<tbody>
<tr>
<td align="left" width="50%">Company Name:</td>
<td align="left">Noname Company</td>
</tr>
<tr>
<td align="left" width="50%">URL:</td>
<td align="left">http://www.osservicesbooking.com</td>
</tr>
<tr>
<td align="left" width="50%">Phone:</td>
<td align="left">123-456-789</td>
</tr>
<tr>
<td align="left" width="50%">E-mail:</td>
<td align="left">contact@osb.com</td>
</tr>
<tr>
<td align="left" width="50%">Address:</td>
<td align="left">New York, NY, United States</td>
</tr>
</tbody>
</table>
</td>
<td align="right" valign="middle" width="50%"><img style="border: 0px;" src="images/logo.jpg" alt="" width="127" height="118" /></td>
</tr>
<tr>
<td colspan="2" align="left" width="100%">
<table style="width: 100%;" border="0" cellspacing="0" cellpadding="2">
<tbody>
<tr>
<td align="left" valign="top" width="50%">
<table style="width: 100%;" border="0" cellspacing="0" cellpadding="2">
<tbody>
<tr>
<td style="background-color: #d6d6d6;" colspan="2" align="left">
<h4 style="margin: 0px;">Customer Information</h4>
</td>
</tr>
<tr>
<td align="left" width="50%">Name:</td>
<td align="left">[NAME]</td>
</tr>
<tr>
<td align="left" width="50%">Phone:</td>
<td align="left">[PHONE]</td>
</tr>
<tr>
<td align="left" width="50%">Email:</td>
<td align="left">[EMAIL]</td>
</tr>
<tr>
<td align="left" width="50%">Address:</td>
<td align="left">[ADDRESS], [CITY], [STATE], [COUNTRY]</td>
</tr>
</tbody>
</table>
</td>
<td align="left" valign="top" width="50%">
<table style="width: 100%;" border="0" cellspacing="0" cellpadding="2">
<tbody>
<tr>
<td style="background-color: #d6d6d6;" colspan="2" align="left">
<h4 style="margin: 0px;">Invoice Information</h4>
</td>
</tr>
<tr>
<td align="left" width="50%">Invoice Number:</td>
<td align="left">[INVOICE_NUMBER]</td>
</tr>
<tr>
<td align="left" width="50%">Invoice Date:</td>
<td align="left">[INVOICE_DATE]</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="background-color: #d6d6d6;" colspan="2" align="left">
<h4 style="margin: 0px;">Order Items</h4>
</td>
</tr>
<tr>
<td colspan="2" align="left" width="100%">
<table border="0" width="100%" cellspacing="0" cellpadding="2">
<tbody>
<tr>
<td colspan="4">[DETAILS]</td>
</tr>
<tr>
<td colspan="3" align="right" valign="top" width="90%">Discount :</td>
<td align="left" valign="top" width="10%">[DISCOUNT_AMOUNT]</td>
</tr>
<tr>
<td colspan="3" align="right" valign="top" width="90%">Subtotal :</td>
<td align="left" valign="top" width="10%">[SUB_TOTAL]</td>
</tr>
<tr>
<td colspan="3" align="right" valign="top" width="90%">Tax :</td>
<td align="left" valign="top" width="10%">[TAX_AMOUNT]</td>
</tr>
<tr>
<td colspan="3" align="right" valign="top" width="90%">Total :</td>
<td align="left" valign="top" width="10%">[TOTAL_AMOUNT]</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
5. Close Source code window, and adjust content of invoice in Editor.
Good luck
Dev team
Support
Documentation
Information
Copyright © 2025 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.