- Posts: 25
- Thank you received: 0
Custom CSS to Modify Donation Page
- Michael Redmond
- Topic Author
- Offline
- Junior Member
-

Less
More
3 years 8 months ago #151646
by Michael Redmond
Custom CSS to Modify Donation Page was created by Michael Redmond
I am using the SIMPLIFIED LAYOUT for my donation page.
I would like to adjust the spacing of some of the fields.
I found the CSS code in the directory: administrator->components->com_jdonation->assets->css->style4.css
For example, I would like the CITY, STATE and ZIP to all be on the same line. These fields are all defined with CSS class input-large.
I changed to input-small, but this resulted in no change.
I would also like to force a new line after a certain field, so I want to take up some space on the line with a invisible filed.
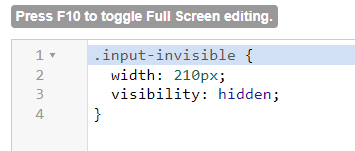
I added the following code to the Custom CSS tab on the component configuration page:
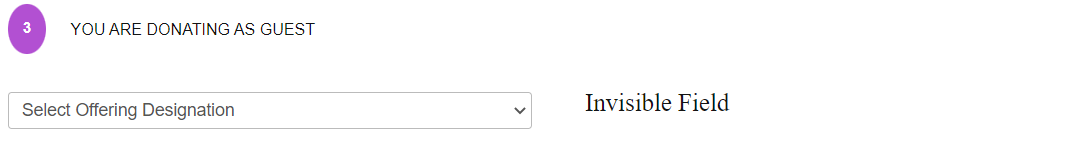
I get:
What I would like to see is a large space where it currently says INVISIBLE FIELD, thus forcing the next field to begin on a new line.
My guess is there is a better way to do this in standard CSS. Please tell me how. Otherwise, why is my Custom CSS not being applied.
Thanks.
I would like to adjust the spacing of some of the fields.
I found the CSS code in the directory: administrator->components->com_jdonation->assets->css->style4.css
For example, I would like the CITY, STATE and ZIP to all be on the same line. These fields are all defined with CSS class input-large.
I changed to input-small, but this resulted in no change.
I would also like to force a new line after a certain field, so I want to take up some space on the line with a invisible filed.
I added the following code to the Custom CSS tab on the component configuration page:
I get:
What I would like to see is a large space where it currently says INVISIBLE FIELD, thus forcing the next field to begin on a new line.
My guess is there is a better way to do this in standard CSS. Please tell me how. Otherwise, why is my Custom CSS not being applied.
Thanks.
Please Log in or Create an account to join the conversation.
- Dang Thuc Dam
-

- Offline
- Administrator
-

Less
More
- Posts: 13510
- Thank you received: 1768
3 years 8 months ago #151647
by Dang Thuc Dam
Replied by Dang Thuc Dam on topic Custom CSS to Modify Donation Page
Hi Michael,
I am not sure with your idea, could you please explain it more details?
Thanks
Dam
I am not sure with your idea, could you please explain it more details?
Thanks
Dam
Please Log in or Create an account to join the conversation.
- Michael Redmond
- Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 25
- Thank you received: 0
3 years 8 months ago #151649
by Michael Redmond
Replied by Michael Redmond on topic Custom CSS to Modify Donation Page
Thank you for your quick reply. I will try to better explain.
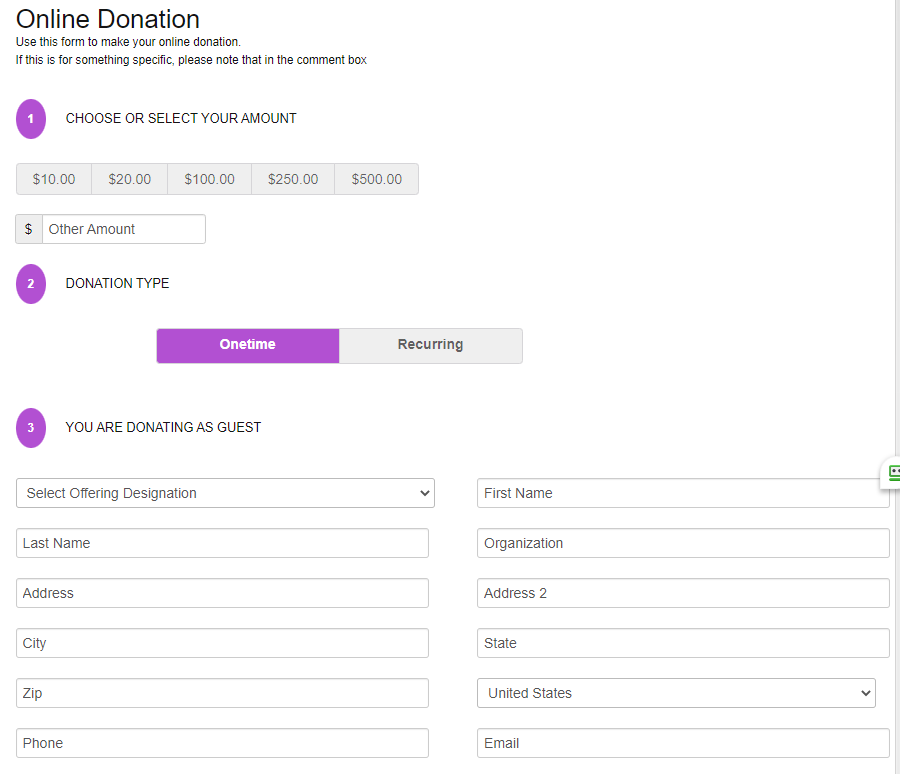
When I display a Donation Page, it currently shows up like this:
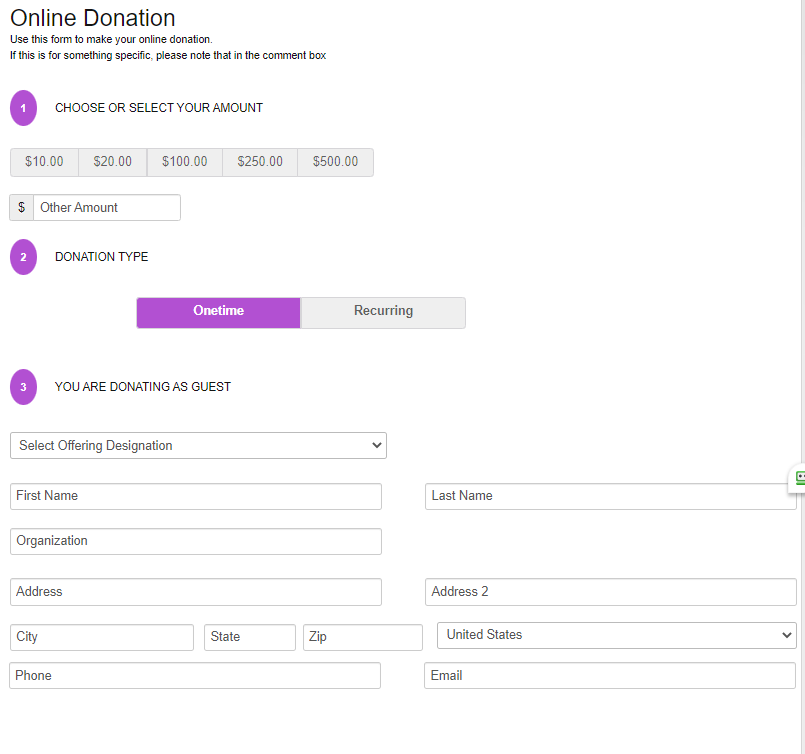
What I would like is this:
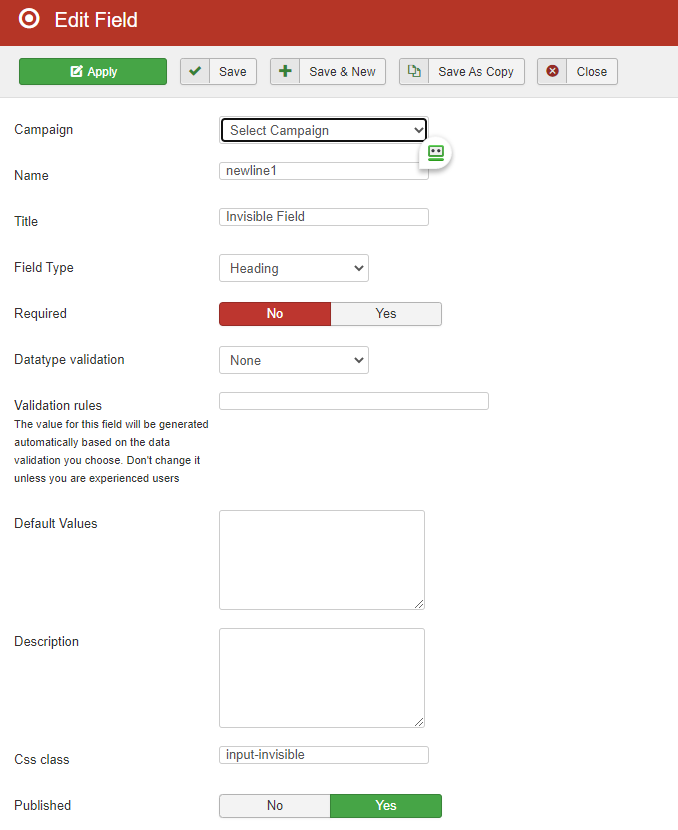
To attempt to get this, I created new custom fields that I hope would not be visible. one of the fields is shown here:
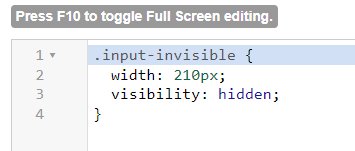
I try to apply CSS in CUSTOM CSS as follows :
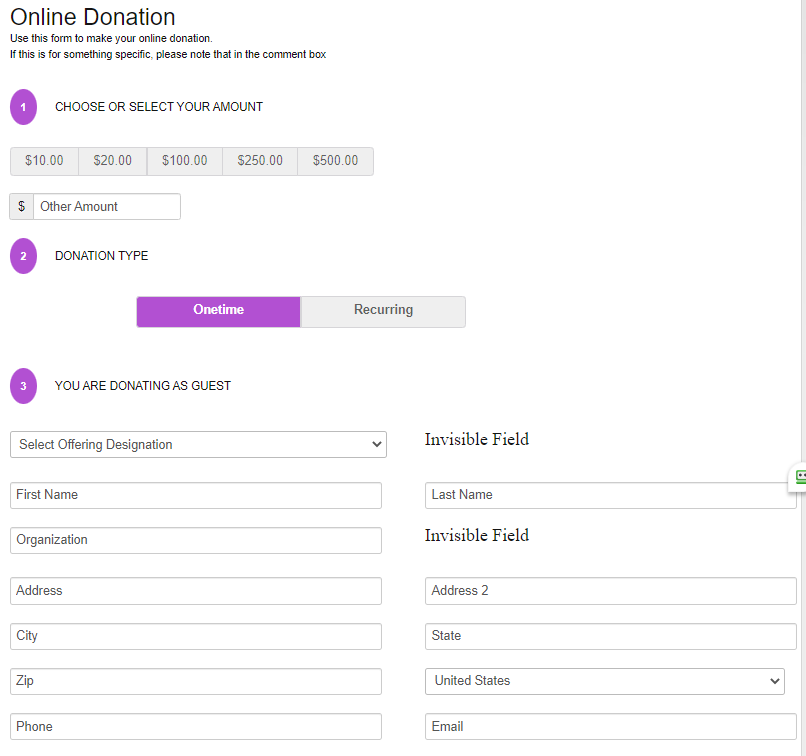
But what I get is this:
Secondly, I would like the CITY, STATE and ZIP to be on the same line, but all fields are the same size (input-large). Even when I change the Field's CSS to input-small, the fields are all the same length and flow to additional lines.
I hope this is a bit more clear. Let me know. Thanks.
When I display a Donation Page, it currently shows up like this:
What I would like is this:
To attempt to get this, I created new custom fields that I hope would not be visible. one of the fields is shown here:
I try to apply CSS in CUSTOM CSS as follows :
But what I get is this:
Secondly, I would like the CITY, STATE and ZIP to be on the same line, but all fields are the same size (input-large). Even when I change the Field's CSS to input-small, the fields are all the same length and flow to additional lines.
I hope this is a bit more clear. Let me know. Thanks.
Please Log in or Create an account to join the conversation.
- Dang Thuc Dam
-

- Offline
- Administrator
-

Less
More
- Posts: 13510
- Thank you received: 1768
3 years 8 months ago #151663
by Dang Thuc Dam
Replied by Dang Thuc Dam on topic Custom CSS to Modify Donation Page
Hi Michael,
To be honest, i don't have solution to change the position of fields through CSS as you want. I am afraid that we will need to make the modification in source code of component to make location fields to be shown in one line. It's quite difficult to implement it.
Thanks
Dam
To be honest, i don't have solution to change the position of fields through CSS as you want. I am afraid that we will need to make the modification in source code of component to make location fields to be shown in one line. It's quite difficult to implement it.
Thanks
Dam
Please Log in or Create an account to join the conversation.
- Michael Redmond
- Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 25
- Thank you received: 0
3 years 8 months ago #151684
by Michael Redmond
Replied by Michael Redmond on topic Custom CSS to Modify Donation Page
Why isn't the Custom CSS used?
When I inspect the page, it does not appear to even be referenced. If I create a field with the CSS Class of INPUT-INVISIBLE and add the Custom CSS as shown above, why doesn't that work. That should simply place the field on the page but hide it from view. Is my understanding of Custom CSS off? Show me an example of how to use the Custom CSS.
Also, if I change the class of a field from INPUT-LARGE to INPUT-SMALL, why doesn't that change get applied on the form? Show me an example of how changing the CSS Class on the field definition is used.
I am the first to admit that there is a lot I do not understand about CSS, but this seems pretty basic. Please do not point me to the documentation files. They are inadequate to explain how to use these features. This doesn't seem to be something that requires a lot of re-coding of the component. Just explain how the CSS works.
If other users can reply and explain, I am willing to learn.
Thanks.
When I inspect the page, it does not appear to even be referenced. If I create a field with the CSS Class of INPUT-INVISIBLE and add the Custom CSS as shown above, why doesn't that work. That should simply place the field on the page but hide it from view. Is my understanding of Custom CSS off? Show me an example of how to use the Custom CSS.
Also, if I change the class of a field from INPUT-LARGE to INPUT-SMALL, why doesn't that change get applied on the form? Show me an example of how changing the CSS Class on the field definition is used.
I am the first to admit that there is a lot I do not understand about CSS, but this seems pretty basic. Please do not point me to the documentation files. They are inadequate to explain how to use these features. This doesn't seem to be something that requires a lot of re-coding of the component. Just explain how the CSS works.
If other users can reply and explain, I am willing to learn.
Thanks.
Please Log in or Create an account to join the conversation.
- Dang Thuc Dam
-

- Offline
- Administrator
-

Less
More
- Posts: 13510
- Thank you received: 1768
3 years 8 months ago #152144
by Dang Thuc Dam
Replied by Dang Thuc Dam on topic Custom CSS to Modify Donation Page
Hi,
In next Joom Donation version, you will able to setup width size of custom fields in Default donation layout. Thus, you will able to show 3 fields on one line through field settings
Thanks
Dam
In next Joom Donation version, you will able to setup width size of custom fields in Default donation layout. Thus, you will able to show 3 fields on one line through field settings
Thanks
Dam
Please Log in or Create an account to join the conversation.
Moderators: Dang Thuc Dam, Dang Dam
Support
Documentation
Information
Copyright © 2026 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.