- Posts: 312
- Thank you received: 19
How to style the content (form) of “Invite Friend” tingle lightbox?
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
3 years 1 month ago - 3 years 1 month ago #150633
by Patrick Toulze
How to style the content (form) of “Invite Friend” tingle lightbox? was created by Patrick Toulze
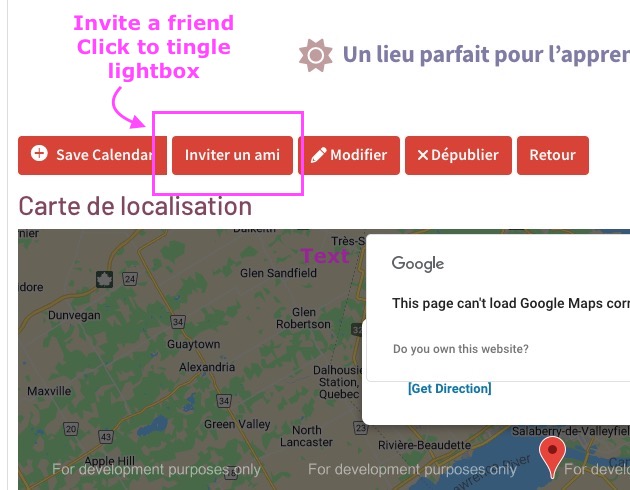
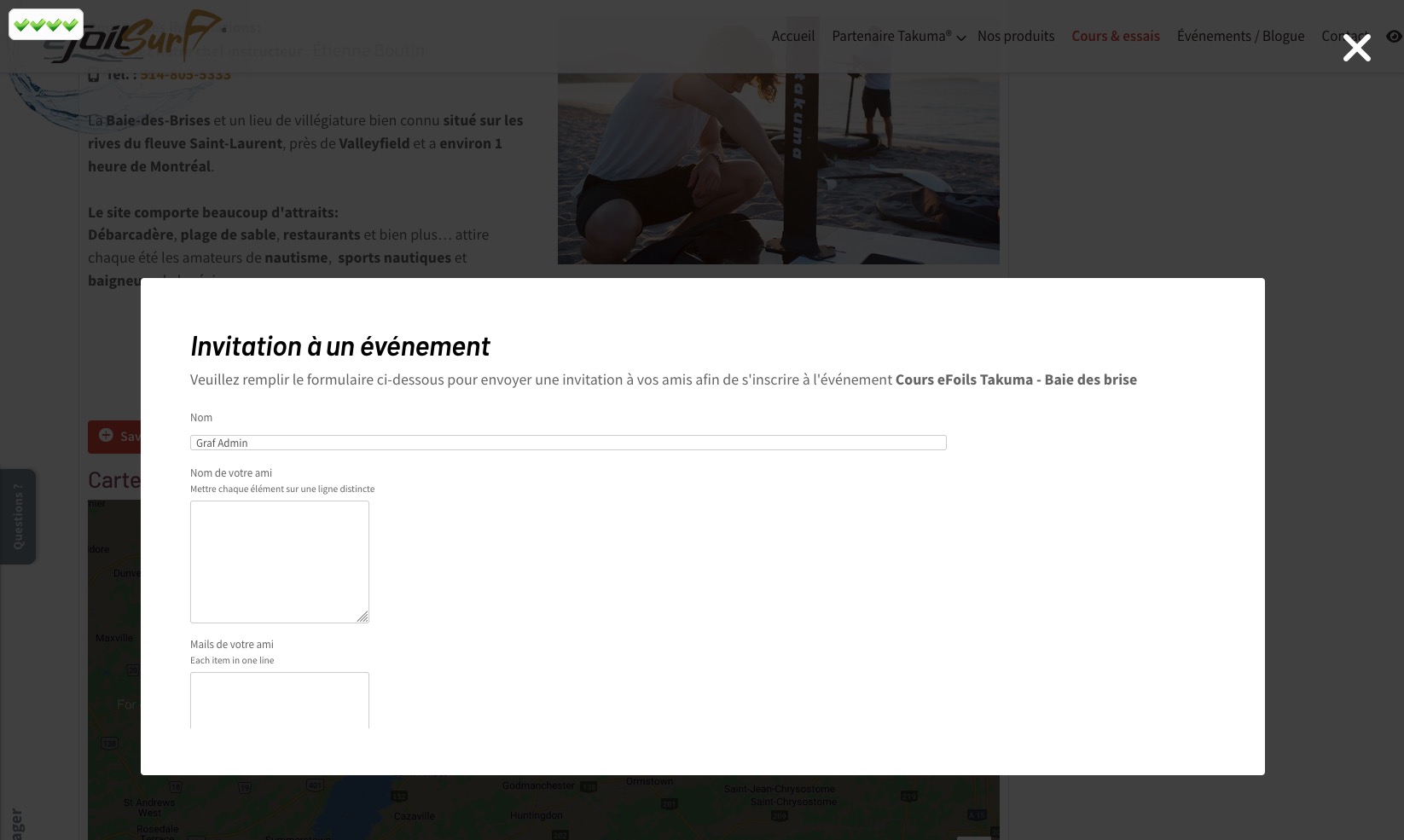
I need to change the style of the lighbox form where you can “Invite a Friend”
I was able to change the z-index and opacity of the background, but
As you see in the image the inner form styling is really bad — How to Style?
I try many ways without success..[/code]
I was able to change the z-index and opacity of the background, but
Code:
body.tingle-enabled div.tingle-modal {
z-index:2000;
background: rgba(0,0,0,.75);
}
I try many ways without success..[/code]
Last edit: 3 years 1 month ago by Patrick Toulze.
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Away
- Administrator
-

3 years 1 month ago #150636
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic How to style the content (form) of “Invite Friend” tingle lightbox?
Hello
Could you please send me link to the page and explain exactly how you want to change it so that we can look at it and guide you?
Tuan
Could you please send me link to the page and explain exactly how you want to change it so that we can look at it and guide you?
Tuan
Please Log in or Create an account to join the conversation.
Moderators: Tuan Pham Ngoc
Support
Documentation
Information
Copyright © 2025 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.