Custom CSS code for buttons and blocks
- Alison
-
 Topic Author
Topic Author
- Offline
- Platinum Member
-

Less
More
3 years 10 months ago #144752
by Alison
Custom CSS code for buttons and blocks was created by Alison
Hi Tuan
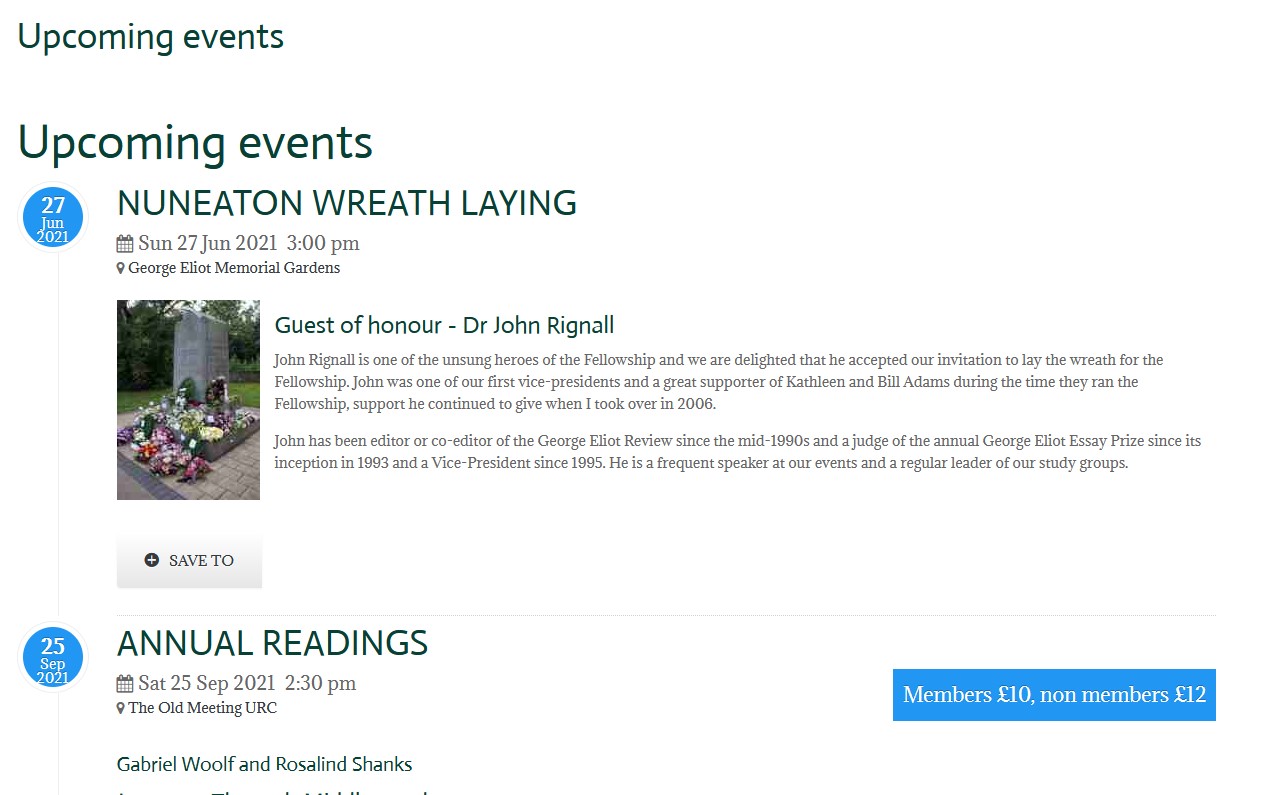
The blue areas on this page I want to match the primary colors of my template (i.e. primary #8f6839 with light text) but I do not know how to write the custom code to do this.
georgeeliot.org/events
Can you help me please?
Thanks
Alison
The blue areas on this page I want to match the primary colors of my template (i.e. primary #8f6839 with light text) but I do not know how to write the custom code to do this.
georgeeliot.org/events
Can you help me please?
Thanks
Alison
- Tuan Pham Ngoc
- Offline
- Administrator
-

3 years 10 months ago #144763
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Custom CSS code for buttons and blocks
Hi Alison
Yes. You just need to configure Events Booking to use Twitter Bootstrap 4 (your template is built base on twitter bootstrap 4) and it will work well:
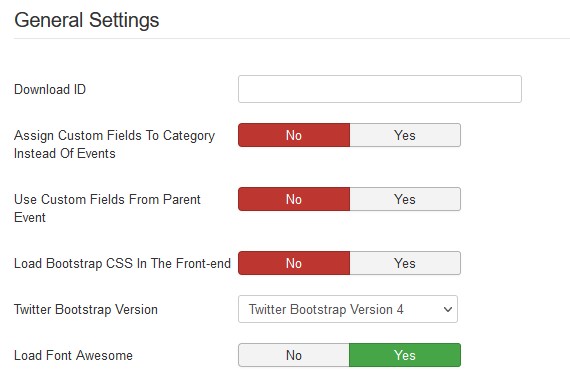
1. Set Load Bootstrap CSS In The Front-end config option to No
2. Set Twitter Bootstrap Version to Twitter Bootstrap 4
Regards,
Tuan
Yes. You just need to configure Events Booking to use Twitter Bootstrap 4 (your template is built base on twitter bootstrap 4) and it will work well:
1. Set Load Bootstrap CSS In The Front-end config option to No
2. Set Twitter Bootstrap Version to Twitter Bootstrap 4
Regards,
Tuan
Please Log in or Create an account to join the conversation.
- Alison
-
 Topic Author
Topic Author
- Offline
- Platinum Member
-

3 years 10 months ago #144793
by Alison
Replied by Alison on topic Custom CSS code for buttons and blocks
- Tuan Pham Ngoc
- Offline
- Administrator
-

3 years 10 months ago #144795
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Custom CSS code for buttons and blocks
Hi Alison
Before, I still see twitter bootstrap from Events Booking loaded, that was the reason I suggested the config option.
Back to the issue, the color you see at the moment is controlled by btn-primary class of your site template (which is #2196F3 at the moment)
If you want to change it to the color you want, submit a support ticket so that we can help
Tuan
Before, I still see twitter bootstrap from Events Booking loaded, that was the reason I suggested the config option.
Back to the issue, the color you see at the moment is controlled by btn-primary class of your site template (which is #2196F3 at the moment)
If you want to change it to the color you want, submit a support ticket so that we can help
Tuan
Please Log in or Create an account to join the conversation.
Moderators: Tuan Pham Ngoc
Support
Documentation
Information
Copyright © 2025 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.