- Posts: 312
- Thank you received: 19
Upcoming Events Layout - Columns — Image have way to much compression?
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
3 years 11 months ago - 3 years 11 months ago #143250
by Patrick Toulze
Upcoming Events Layout - Columns — Image have way to much compression? was created by Patrick Toulze
This is in a Upcoming Events Layout - Columns
Events main images (in the column layout) are compressed by the system....
— I don’t want any compression or resize done on the image because they are professionally optimized before insertion
— I dont want any cropping, resize or compression at least on the “Upcoming Events layout” and the Details page
— If any thumbnails are automatically process used I should have total control on the quality
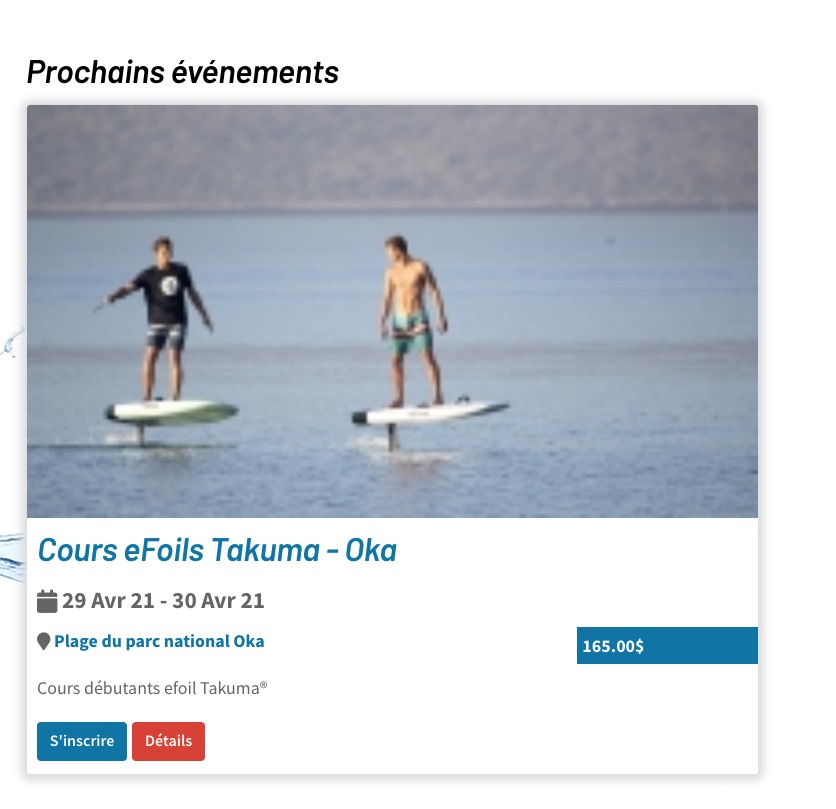
This is the original 1200x675px image compress at 57kb
This is after your system compression ????
Events main images (in the column layout) are compressed by the system....
— I don’t want any compression or resize done on the image because they are professionally optimized before insertion
— I dont want any cropping, resize or compression at least on the “Upcoming Events layout” and the Details page
— If any thumbnails are automatically process used I should have total control on the quality
This is the original 1200x675px image compress at 57kb
This is after your system compression ????
Last edit: 3 years 11 months ago by Patrick Toulze. Reason: Cleanup
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

3 years 11 months ago #143255
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Upcoming Events Layout - Columns — Image have way to much compression?
Hello
Maybe it is be because the size of image is changed? Could you please send us link to the page so that I can check it?
Also, the quality of the resized image is controlled by two config options:
- Resized PNG Image Quality
- Resized JPGE Image Quality
You can change it to higher value
Regards,
Tuan
Maybe it is be because the size of image is changed? Could you please send us link to the page so that I can check it?
Also, the quality of the resized image is controlled by two config options:
- Resized PNG Image Quality
- Resized JPGE Image Quality
You can change it to higher value
Regards,
Tuan
Please Log in or Create an account to join the conversation.
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 312
- Thank you received: 19
3 years 11 months ago #143265
by Patrick Toulze
Replied by Patrick Toulze on topic Upcoming Events Layout - Columns — Image have way to much compression?
On my test server
www.graf-test.ca/astroid/index.php/fr/ef...s-cours-efoil-takuma
I don’t want my image to change at all
0 manipulation, 0 resize, 0 compression — I want the image to be responsive from the full original 1200x675px image (only 57k anyway)
How to achieve that — I will work with JPG only
www.graf-test.ca/astroid/index.php/fr/ef...s-cours-efoil-takuma
I don’t want my image to change at all
0 manipulation, 0 resize, 0 compression — I want the image to be responsive from the full original 1200x675px image (only 57k anyway)
How to achieve that — I will work with JPG only
Please Log in or Create an account to join the conversation.
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 312
- Thank you received: 19
3 years 11 months ago #143270
by Patrick Toulze
Replied by Patrick Toulze on topic Upcoming Events Layout - Columns — Image have way to much compression?
Ok I find the problem.
Your system is not working properly, you absolutely need a “ Do not compress or resize my images.
I explain:
Note: My upload original image is 1200px x 675px & weight only 57kb
— Compress by drag/drop, default setting in the online free Google developed Apps —> squoosh.app
• Starting with the ”Upcoming Events Layout”
I discover that your system AUTOMATICALLY manipulate the image even if I don’t want to and change all the Images settings to achieve that...
Point 1: To my knowledge the image is manipulate by multiple settings In the Global config —> Image Settings functions
—The image is, at least, manipulate by the Event Thumb Width & Height setting
— Because I dont want my image modified , I input the original image size (1200px x 675px) in the Event Thumb settings
— I also put the Resized PNG & JPG Image Quality to the maximum
RESULTS
Big improvement of the Upcoming layout image —
Image size is now 204kb — 4x bigger than my original image —
• In the ”Details layout”
The Image size is now 148kb — 3x bigger than my original image —
You need to fix that!
— First you need a Global config or per User or per User Group setting to NOT MANIPULATE the images, at least in theses 2 layouts
— second you need a better compression scheme
Your system is not working properly, you absolutely need a “ Do not compress or resize my images.
I explain:
Note: My upload original image is 1200px x 675px & weight only 57kb
— Compress by drag/drop, default setting in the online free Google developed Apps —> squoosh.app
• Starting with the ”Upcoming Events Layout”
I discover that your system AUTOMATICALLY manipulate the image even if I don’t want to and change all the Images settings to achieve that...
Point 1: To my knowledge the image is manipulate by multiple settings In the Global config —> Image Settings functions
—The image is, at least, manipulate by the Event Thumb Width & Height setting
— Because I dont want my image modified , I input the original image size (1200px x 675px) in the Event Thumb settings
— I also put the Resized PNG & JPG Image Quality to the maximum
RESULTS
Big improvement of the Upcoming layout image —
Image size is now 204kb — 4x bigger than my original image —
• In the ”Details layout”
The Image size is now 148kb — 3x bigger than my original image —
You need to fix that!
— First you need a Global config or per User or per User Group setting to NOT MANIPULATE the images, at least in theses 2 layouts
— second you need a better compression scheme
Please Log in or Create an account to join the conversation.
- Francesca
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
3 years 11 months ago #143814
by Francesca
Replied by Francesca on topic Upcoming Events Layout - Columns — Image have way to much compression?
Hi, this is a problem for me too. I agree with Patrick. Is it possible to add a "not resize images" in the admin config? Thanks
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

3 years 11 months ago #143818
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Upcoming Events Layout - Columns — Image have way to much compression?
So you don't want the system to resize the original image to make thumbnail image?
That sound strange to me. So you only upload small image (which can be used as thumbnail image for the event) ?
Tuan
That sound strange to me. So you only upload small image (which can be used as thumbnail image for the event) ?
Tuan
Please Log in or Create an account to join the conversation.
- Francesca
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
3 years 11 months ago - 3 years 11 months ago #143819
by Francesca
Replied by Francesca on topic Upcoming Events Layout - Columns — Image have way to much compression?
A solution (maybe the best) could be to change resizing system.
If I set thumb to 200x160px, for example, small images in TIMELINE VIEW are ok, but when I go to COLUMN VIEW (think of 3 or 2 columns 360px wide each), the system takes the 200px thumbnails and stretches them for the column view. In this way, images result really blurry and ugly.
If in COLUMN VIEW images could be just responsive (without being phisically resized by the internal tool) I think it could be best.
So my proposal could be:
- use thumbnails for the timeline view
- use responsiveness (starting fron the original image and NOT from the thumbnail image) in column view.
PS: as I wrote you in a personal ticket, images with names too long give error and aren't resized, nor showed in frontend.
Thank you.
If I set thumb to 200x160px, for example, small images in TIMELINE VIEW are ok, but when I go to COLUMN VIEW (think of 3 or 2 columns 360px wide each), the system takes the 200px thumbnails and stretches them for the column view. In this way, images result really blurry and ugly.
If in COLUMN VIEW images could be just responsive (without being phisically resized by the internal tool) I think it could be best.
So my proposal could be:
- use thumbnails for the timeline view
- use responsiveness (starting fron the original image and NOT from the thumbnail image) in column view.
PS: as I wrote you in a personal ticket, images with names too long give error and aren't resized, nor showed in frontend.
Thank you.
Last edit: 3 years 11 months ago by Francesca.
Please Log in or Create an account to join the conversation.
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 312
- Thank you received: 19
3 years 11 months ago - 3 years 11 months ago #143824
by Patrick Toulze
Replied by Patrick Toulze on topic Upcoming Events Layout - Columns — Image have way to much compression?
An automatic system to resize & optimize images is a good thing when you working with people that know nothing about images.
• You should keep the possibility to resize & optimize images automatically
— But obviously (as you see below) your system is far to do a good job — You need to fix that
— And for people like me or using tools like Google Squoosh or Photoshop or any other tools to compress their own images before using them on the web, you need to have a no resize, no compress option
Look at my explanation above, you will understand.
I resume:
• My upload original image is 1200px x 675px & weight only 57kb
— Compress by drag/drop, default setting in the online free Google developed Apps —> squoosh.app
• When passing in your automatic resize/optimize system (because we have no way to put it off)
— It make the original top quality 1200px x 675px — 57kb —> 4x bigger (240 kb) in the ”Upcoming Events Layout” & 3x bigger (180kb) in the ”Details layout ”
— And make the image look bad
• You should keep the possibility to resize & optimize images automatically
— But obviously (as you see below) your system is far to do a good job — You need to fix that
— And for people like me or using tools like Google Squoosh or Photoshop or any other tools to compress their own images before using them on the web, you need to have a no resize, no compress option
Look at my explanation above, you will understand.
I resume:
• My upload original image is 1200px x 675px & weight only 57kb
— Compress by drag/drop, default setting in the online free Google developed Apps —> squoosh.app
• When passing in your automatic resize/optimize system (because we have no way to put it off)
— It make the original top quality 1200px x 675px — 57kb —> 4x bigger (240 kb) in the ”Upcoming Events Layout” & 3x bigger (180kb) in the ”Details layout ”
— And make the image look bad
Last edit: 3 years 11 months ago by Patrick Toulze.
Please Log in or Create an account to join the conversation.
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 312
- Thank you received: 19
3 years 11 months ago - 3 years 11 months ago #143891
by Patrick Toulze
Replied by Patrick Toulze on topic Upcoming Events Layout - Columns — Image have way to much compression?
From Francesca
That will be the best solution for a “ no resize, no compress option”
— One photo for all purpose.
— If you compress it well, by being responsive, it can be great looking and small in weight for ALL EB layout
LOOK BELOW:
I upload my 1200px X 675px image that now weight only 50kb
- use responsiveness (starting from the original image and NOT from the thumbnail image) in column view.
That will be the best solution for a “ no resize, no compress option”
— One photo for all purpose.
— If you compress it well, by being responsive, it can be great looking and small in weight for ALL EB layout
LOOK BELOW:
I upload my 1200px X 675px image that now weight only 50kb
Attachments:
Last edit: 3 years 11 months ago by Patrick Toulze.
Please Log in or Create an account to join the conversation.
Moderators: Tuan Pham Ngoc
Support
Documentation
Information
Copyright © 2025 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.