- Posts: 24
- Thank you received: 0
Checkbox position in form
- Colin Wilson
- Topic Author
- Offline
- Junior Member
-

Less
More
6 years 9 months ago - 6 years 9 months ago #117736
by Colin Wilson
Checkbox position in form was created by Colin Wilson
Hi,
I have "Show terms and conditions" set to "Yes" (with a corresponding article).
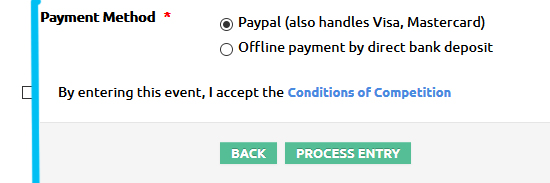
However, on my template, the check box appears too far to the left. It is OK on a PC, but on a phone with a responsive template the checkbox goes outside the left edge of the screen and users can't check it (see pic). So I have to turn it off.
I've set my template for the left margin of checkboxes to be 20px, but this doesn't alter the position on the Events Booking form, only on other forms on the site.
Turning off Twitter Bootstrap aligns the checkbox properly, but the form doesn't look very good.
Where can I find a setting to give it about a 20px left margin, to shift it across further right?
I have "Show terms and conditions" set to "Yes" (with a corresponding article).
However, on my template, the check box appears too far to the left. It is OK on a PC, but on a phone with a responsive template the checkbox goes outside the left edge of the screen and users can't check it (see pic). So I have to turn it off.
I've set my template for the left margin of checkboxes to be 20px, but this doesn't alter the position on the Events Booking form, only on other forms on the site.
Turning off Twitter Bootstrap aligns the checkbox properly, but the form doesn't look very good.
Where can I find a setting to give it about a 20px left margin, to shift it across further right?
Attachments:
Last edit: 6 years 9 months ago by Colin Wilson.
Please Log in or Create an account to join the conversation.
- Tuan Pham Ngoc
- Offline
- Administrator
-

6 years 9 months ago #117739
by Tuan Pham Ngoc
Replied by Tuan Pham Ngoc on topic Checkbox position in form
Hello Colin
For this, we will need to add some custom css to change position of the checkbox. Could you please submit a support ticket sending us super admin account of your site and the link to the page so that we can work on it?
Tuan
For this, we will need to add some custom css to change position of the checkbox. Could you please submit a support ticket sending us super admin account of your site and the link to the page so that we can work on it?
Tuan
Please Log in or Create an account to join the conversation.
Moderators: Tuan Pham Ngoc
Support
Documentation
Information
Copyright © 2025 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.