- Posts: 5
- Thank you received: 0
Isotope Rockettheme template top of page issue
- Scott Steele
- Topic Author
- Offline
- New Member
-

Less
More
8 years 3 months ago #97368
by Scott Steele
Isotope Rockettheme template top of page issue was created by Scott Steele
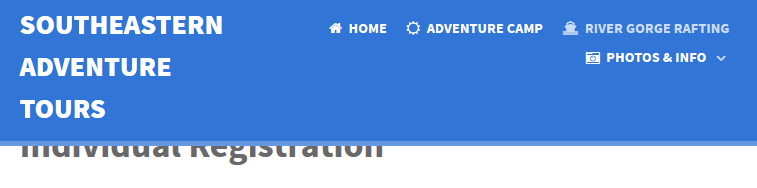
I have noticed several pages in the Event Booking component that have the tops "cut" off. I am using the Isotope theme from Rockettheme and have included a screen cap of what I am referring to. Is this something we can fix? Here is the url for the page that goes with the image.
www.southeasternadventuretours.com/index...t-tours-may-2017-2pm
thanks.
Scott
www.southeasternadventuretours.com/index...t-tours-may-2017-2pm
thanks.
Scott
- James Riley
-

- Offline
- Platinum Member
-

8 years 3 months ago - 8 years 3 months ago #97369
by James Riley
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Replied by James Riley on topic Isotope Rockettheme template top of page issue
The problem is actually the result of your nav bar taking up 2 lines of space when the site template was only designed for the nav bar to occupy 1 line of space... so you will also see this problem occur with other components and not just Event Booking.
That said, you can fix EventBooking by adding the following line of CSS to [Event Booking -> Configuration -> Custom CSS tab -> Custom CSS]:
(adjust the 40px value as necessary)
That said, you can fix EventBooking by adding the following line of CSS to [Event Booking -> Configuration -> Custom CSS tab -> Custom CSS]:
Code:
.eb-container {margin-top:40px;}
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Last edit: 8 years 3 months ago by James Riley.
Please Log in or Create an account to join the conversation.
- James Riley
-

- Offline
- Platinum Member
-

8 years 3 months ago - 8 years 3 months ago #97370
by James Riley
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Replied by James Riley on topic Isotope Rockettheme template top of page issue
Or is you want to fix the problem for your whole site, consider adding something like this to your site's custom CSS (using whatever means your template provides for modifying template CSS):
(again, adjust the 40px to whatever you think looks best)
However, you'll notice that the problem re-appears as screen size decreases and your logo text goes to 3 lines:
And there is too much space when the site drops to mobile menu mode
So... really what you need is some responsive CSS in order to handle all the situations. I will see what I can come up with and post a catch-all solution.
Code:
#g-container-main {margin-top:40px;}
However, you'll notice that the problem re-appears as screen size decreases and your logo text goes to 3 lines:
And there is too much space when the site drops to mobile menu mode
So... really what you need is some responsive CSS in order to handle all the situations. I will see what I can come up with and post a catch-all solution.
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Last edit: 8 years 3 months ago by James Riley.
Please Log in or Create an account to join the conversation.
- James Riley
-

- Offline
- Platinum Member
-

8 years 3 months ago #97372
by James Riley
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
Replied by James Riley on topic Isotope Rockettheme template top of page issue
Okay... try something like this in your site's CSS override. This seems to fix the issue at all screen sizes 
Code:
#g-container-main {margin-top:30px;}
@media only all and (min-width: 48rem) and (max-width: 74.938rem) {
#g-container-main {margin-top:70px;}
}
@media only all and (max-width: 48rem) {
#g-container-main {margin-top:0px;}
}
James Riley .: EventBooking user since 2014 ::: JoomDonation user since 2016 :.
.: grfx & web design / IT / AV @ St. Therese Institute of Faith and Mission, Bruno, SK, Canada :.
The following user(s) said Thank You: Tuan Pham Ngoc
Please Log in or Create an account to join the conversation.
Moderators: Tuan Pham Ngoc
Support
Documentation
Information
Copyright © 2025 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.