- Posts: 312
- Thank you received: 19
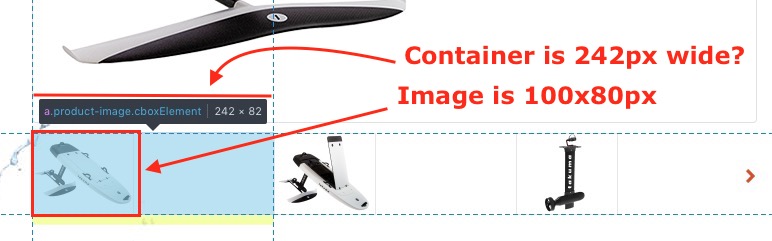
Additional Product images thumbnails images are 100px but container is 242px?
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
3 years 9 months ago - 3 years 8 months ago #147355
by Patrick Toulze
Additional Product images thumbnails images are 100px but container is 242px? was created by Patrick Toulze
Last edit: 3 years 8 months ago by Patrick Toulze.
Please Log in or Create an account to join the conversation.
- Giang Dinh Truong
-

- Offline
- Administrator
-

3 years 9 months ago #147393
by Giang Dinh Truong
Replied by Giang Dinh Truong on topic Additional Product images thumbnails images are 100px but container is 242px?
Hello Patrick,
It's also sound like css conflict issue. Please submit new ticket to EShop category to send me the super admin account to your site so my developer can help you to check it for you.
Hope to hear back from you soon.
Sincerely, Giang
It's also sound like css conflict issue. Please submit new ticket to EShop category to send me the super admin account to your site so my developer can help you to check it for you.
Hope to hear back from you soon.
Sincerely, Giang
Please Log in or Create an account to join the conversation.
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 312
- Thank you received: 19
3 years 9 months ago #147397
by Patrick Toulze
Replied by Patrick Toulze on topic Additional Product images thumbnails images are 100px but container is 242px?
- Giang Dinh Truong
-

- Offline
- Administrator
-

3 years 9 months ago #147398
by Giang Dinh Truong
Replied by Giang Dinh Truong on topic Additional Product images thumbnails images are 100px but container is 242px?
Hello Patrick,
It's a bit hard for me to check if I can not see your site. Let's put it on the online server and let me know.
Sincerely, Giang
It's a bit hard for me to check if I can not see your site. Let's put it on the online server and let me know.
Sincerely, Giang
Please Log in or Create an account to join the conversation.
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 312
- Thank you received: 19
3 years 9 months ago #147402
by Patrick Toulze
Replied by Patrick Toulze on topic Additional Product images thumbnails images are 100px but container is 242px?
I will put it online soon
Good Night (for me in Canada Quebec)!
Good Night (for me in Canada Quebec)!
Please Log in or Create an account to join the conversation.
- Giang Dinh Truong
-

- Offline
- Administrator
-

3 years 9 months ago #147404
by Giang Dinh Truong
Replied by Giang Dinh Truong on topic Additional Product images thumbnails images are 100px but container is 242px?
OK Thank you Patrick!
Sincerely, Giang
Sincerely, Giang
Please Log in or Create an account to join the conversation.
- Patrick Toulze
-
 Topic Author
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 312
- Thank you received: 19
3 years 9 months ago - 3 years 9 months ago #147621
by Patrick Toulze
Replied by Patrick Toulze on topic Additional Product images thumbnails images are 100px but container is 242px?
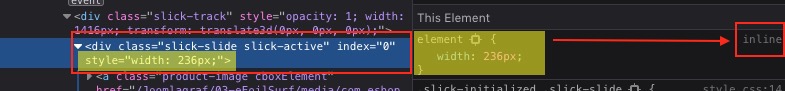
I fix it with:
div.slick-slide {
width: auto !important;
padding-right: 10px;
I put it online on my test server —> efoilsurf.graf-test.ca/index.php/produit...cruising-2-de-takuma
Remark that I put the arrows at the bottom of the thumbs slide, I didn’t like the arrow on top of the images/thumbs
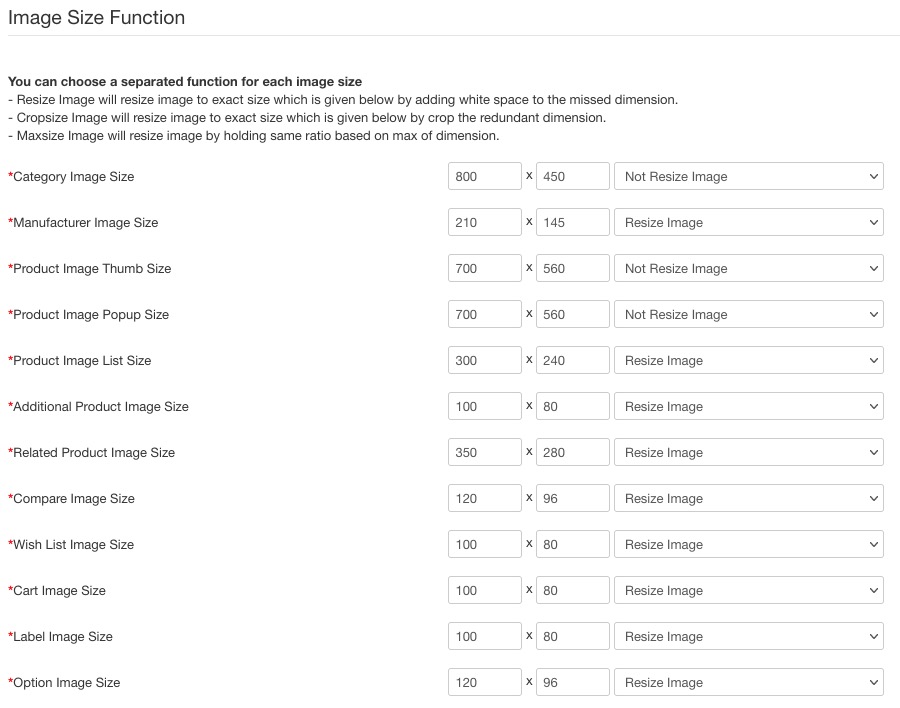
Where exactly the thumbs size are set (its one of the 100px x 80px, I guess) ?
div.slick-slide {
width: auto !important;
padding-right: 10px;
I put it online on my test server —> efoilsurf.graf-test.ca/index.php/produit...cruising-2-de-takuma
Remark that I put the arrows at the bottom of the thumbs slide, I didn’t like the arrow on top of the images/thumbs
Where exactly the thumbs size are set (its one of the 100px x 80px, I guess) ?
Last edit: 3 years 9 months ago by Patrick Toulze.
The following user(s) said Thank You: Giang Dinh Truong
Please Log in or Create an account to join the conversation.
- Giang Dinh Truong
-

- Offline
- Administrator
-

3 years 9 months ago #147723
by Giang Dinh Truong
Replied by Giang Dinh Truong on topic Additional Product images thumbnails images are 100px but container is 242px?
That's OK Patrick!
Thank you!
Thank you!
Please Log in or Create an account to join the conversation.
Moderators: Giang Dinh Truong
Support
Documentation
Information
Copyright © 2025 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.