- Posts: 9
- Thank you received: 0
All questions about EDocman extension
Styling the Categories Module
- wavesweb
- Topic Author
- Offline
- New Member
-

Less
More
7 years 2 months ago #117603
by wavesweb
Styling the Categories Module was created by wavesweb
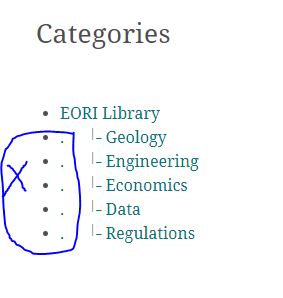
My client does not like how the categories module displays. I am familiar with creating custom css styles but I am not sure how to target the list style in this case. Can you please help me out with how to target and style this area. Essentially my client wants this category list to not have the dots in front of the subcategories. I was thinking perhaps I could make a custom list style or something and add a module suffix but I'm not sure if this will work. Any help would be appreciated.
To see the double dots I have attached a screenshot.
Here is the url where you can see the categories module on the live site: www.eoriwyoming.org/library
Ideally, I would just like you to provide css that will hide the double dots in front of the subcategories - it would also be ok to just hide all the dots but I cannot have it effect other li styles on the website.
Thanks in advance for your help.
To see the double dots I have attached a screenshot.
Here is the url where you can see the categories module on the live site: www.eoriwyoming.org/library
Ideally, I would just like you to provide css that will hide the double dots in front of the subcategories - it would also be ok to just hide all the dots but I cannot have it effect other li styles on the website.
Thanks in advance for your help.
Please Log in or Create an account to join the conversation.
- Dang Thuc Dam
-

- Offline
- Administrator
-

Less
More
- Posts: 13436
- Thank you received: 1760
7 years 2 months ago #117618
by Dang Thuc Dam
Replied by Dang Thuc Dam on topic Styling the Categories Module
Hi,
You just need to use CSS
ul {
list-style: none;
}
to remove Dot style in LI tag
Thanks
Dam
You just need to use CSS
ul {
list-style: none;
}
to remove Dot style in LI tag
Thanks
Dam
Please Log in or Create an account to join the conversation.
- wavesweb
- Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
7 years 2 months ago #117643
by wavesweb
Replied by wavesweb on topic Styling the Categories Module
Hi Dam,
If I add that code to my custom css it will affect all list styles on the whole website. Is there a way to target and style only that module's list style?
If I add that code to my custom css it will affect all list styles on the whole website. Is there a way to target and style only that module's list style?
Please Log in or Create an account to join the conversation.
- Dang Thuc Dam
-

- Offline
- Administrator
-

Less
More
- Posts: 13436
- Thank you received: 1760
7 years 2 months ago #117719
by Dang Thuc Dam
Replied by Dang Thuc Dam on topic Styling the Categories Module
Hi,
Could you send me the link to the Category modules here so i can give you clearer CSS code.
Thanks
Dam
Could you send me the link to the Category modules here so i can give you clearer CSS code.
Thanks
Dam
Please Log in or Create an account to join the conversation.
- wavesweb
- Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
7 years 2 months ago #117755
by wavesweb
Replied by wavesweb on topic Styling the Categories Module
It is right here:
www.eoriwyoming.org/library
Right hand side bar.
I could add a module class suffix maybe and style the li style for the module suffix?
Right hand side bar.
I could add a module class suffix maybe and style the li style for the module suffix?
Please Log in or Create an account to join the conversation.
- Dang Thuc Dam
-

- Offline
- Administrator
-

Less
More
- Posts: 13436
- Thank you received: 1760
7 years 2 months ago #117760
by Dang Thuc Dam
Replied by Dang Thuc Dam on topic Styling the Categories Module
Hi,
You can use this custom CSS to solve the problem.
.menu{
list-style: none;
}
You can use this custom CSS to solve the problem.
.menu{
list-style: none;
}
Please Log in or Create an account to join the conversation.
- wavesweb
- Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
7 years 2 months ago #117782
by wavesweb
Replied by wavesweb on topic Styling the Categories Module
Thanks I also added a module class suffix to isolate only the menu li styles in just that area. This topic may be marked as solved.
Please Log in or Create an account to join the conversation.
- Dang Thuc Dam
-

- Offline
- Administrator
-

Less
More
- Posts: 13436
- Thank you received: 1760
7 years 2 months ago #117825
by Dang Thuc Dam
Replied by Dang Thuc Dam on topic Styling the Categories Module
Yes, you can module class suffix to create custom css for LI tags within module only.
Thanks
Dam
Thanks
Dam
Please Log in or Create an account to join the conversation.
Moderators: Dang Thuc Dam
Support
Documentation
Information
Copyright © 2025 Joomla Extensions by Joomdonation. All Rights Reserved.
joomdonation.com is not affiliated with or endorsed by the Joomla! Project or Open Source Matters.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.